For those who don’t know me, shame on you!! I’m currently taking my degree in Computer Science. One of the subjects that I’m taking this semester is “Pengaturcaraan Grafik” which is “Graphic Programming” in English.
So the 1st day of class, my lecturer taught us how to create 2D rectangle, roundRectangle, Ellipse and etc. At the end of that class, she gave us an assignment that was to create our own 2D graphic. The 1st idea that I had was to create a Tag Heuer watch.

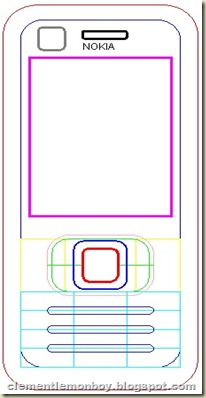
But then I gave up on creating it because it’s too complicated. So, my 2nd and final idea was to create a design based on my own handphone, Nokia 6120 Classic.
Before creating the 2D version of this handphone, I planned to draw the skeleton of the handphone on a piece of graph paper to make my coding process much easier. By doing so, the process of setting the measurements and the coordinates would be much easier.
But then I realised something - I can enable Gridlines in Microsoft Paint. So I didn’t redraw it on the graph paper, but I used the gridlines in Microsoft Paint as a guide for me.


I’ve to admit that this process was a challenging one for me because I’m still a noob beginner at graphic programming. So forgive me, yeah. After that process, I started to fill in all the shapes with the colours that look almost the same as the original one.

The final process was to add all the numberings on the key pad.

If you are observant enough, by now you would probably realised that I’ve made a small tweak on the design of the Front Camera. Haha..
So basically that’s all for my 1st graphic assignment. I can’t wait for the next one because this subject is quite interesting for me.


.jpg)
5 comments:
Good job, guy. Unfortunately i din take this course. A regret for me..gca
i love the drawing man!!!! very nice. for first timer it's f*cking awesome, oops, words can't describe how i like it so much.
daigor
gca: hehe paiseh.thanks for the compliment.But im still in the process of learning. if u like it, try register for it le. At least u learn new things. thanks for dropping by yeah.
daigor: hey thanks for the praise. Still learning. i hope to learn more bout it. Don't worry bout the "words", i'm fine with it ;-) just go with the flow man.
thanks for dropping by yeah.
Nice. You use left, and right alignment for the text right?
Is gradient fill allowed by the 2D library? Then you can make the phone look like real one.
I have taken graphic programming years ago, at that time my assignment was to create a program similar but simpler than paint. ...really challenging.
Colin (http://colinjong.com) :)
Colin: no i didn't use any alignment for the text on the keypad. its basically trial & error with whitespace :)
yeah gradient fill is allowed. But didn't really know how to use it because it was just my 1st class when this assignment was given. But i used gradient for my 2nd assignment and it looked real (u can check it out here http://clementlemonboy.blogspot.com/2010/02/designing-java-2d-graphics.html)
hehe true true, for me graphic programming is really interesting. although its hard/challenging but the result of it is really satisfying. can't wait to learn 3D :)
thanks for the comments and thanks for dropping by yeah colin :)
Post a Comment